 Finally after loads of development, bug testing and feature implementation, I am glad to release my second WordPress Plugin, WP Category Post List. What the Plugin does is, gives you a fully configurable widget to show posts filtered by categories on your sidebar, footer (widgetized area). So, how it differs from other plugins of the same family? Well, just to start here are the complete feature list…
Finally after loads of development, bug testing and feature implementation, I am glad to release my second WordPress Plugin, WP Category Post List. What the Plugin does is, gives you a fully configurable widget to show posts filtered by categories on your sidebar, footer (widgetized area). So, how it differs from other plugins of the same family? Well, just to start here are the complete feature list…
#0: Feature:
- A total of 21 options to chose from. I have some feeling that this will increase over next release.
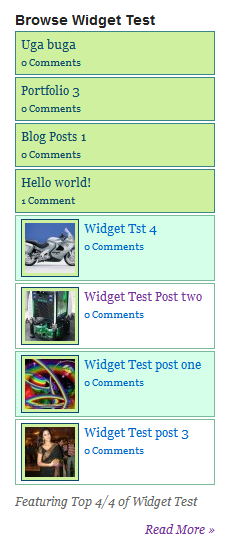
- Fully configurable widget title, category to display (Even if parent category or sub category), ability to modify the widget output (Default HTML unordered list or your own HTML) and much more.
- Enter the maximum number of posts, and also select how they should be sorted (date, id, comment etc) and in which order.
- Add your own Title, Teaser with custom tag support. For example %cat_name% will get replaced by the Category Name.
- Add Feed link beside the title. Show image link or simple text link. It is intelligent enough to know whether you have entered image URL or simple text.
- Add a Read More button below the widget which links to the category.
- Make sticky posts which will be added above the list with special theming. This will not count to the number of posts on the actual list and will not be verified if they belong to the category or not.
- Ability to exclude posts by their ID.
- Fully compatible with WordPress default featured image. Make a feature image from the post editor and it will be shown as thumbnail. Also you can change the thumbnail size globally from the plugin’s setting page. The plugin adds the featured image support if your theme does not already.
- Ability to turn on/off the thumbnails for different posts.
- Every designing is done via CSS Classes. So change them the way you want.
- Talking about CSS, it comes with 4 cool pre-installed themes. You can either use them or code your own theme. You have the ability to enter CSS class name for the widget, and the thumbnail wrapper.
- You have total control of HTML structure of the widget. It supports tag parameter which would get replaced by the plugin generated CSS classes. Say, if you enter <p class=”%list_class%”> to the Before Link option, then %list_class% will get replaced by wp-cpl-even, wp-cpl-odd or wp-cpl depending upon your configuration.
- Ability to add alternate wp-cpl-even, wp-cpl-odd CSS class to the list. Just tick the Alternate Link CSS and you are done.
- You can choose whether you want the link to open in new window or current window.
Now, that seems complete right? Now, lets get started with the installation and setup.
Important Note:
[box type=”info”] The documentation has been moved to a new place. Please click here to view the documentation.[/box]
And that was all. I hope this plugin will serve you good. Please give your feedback and in case of any error/bug let me know. I will find a workaround for that!


Hi,
I’m using the WP Category Post List Widget plugin with Modularity. I want the posts and thumbnails of just one category to show in the sidebar. When I am in any of the category’s posts, it works ok: http://www.foodcreationsgroup.com/joint-burger/
When I go to a page, the thumbnails don’t appear: http://www.foodcreationsgroup.com/sopas-perico/
And when I go to a post of another category, the thumbnails appear larger and with a thumbnail of an image that the post has:
http://www.foodcreationsgroup.com/food-creations-group/
Anybody has any idea of how to solve this problem?
I installed the Regenerate Thumbnails plugin but it doesn’t solve the problem.
Thanks for your help!
http://wordpress.org/extend/plugins/wp-category-posts-list/
Hi,
Have any updates on how to solve this problem with the plugin?
Thanks 🙂
Hi, I managed to solve this problem, yet I can’t seem to change the colour of the titles (they are all #000000). I’ve tried modifying the css (for the dark theme), but I can’t find the line of code that does it.
How can I do this?
Thank you!
Do you know why the thumbnails would not generate at all using the widget? Of course I’ve checked the box to show thumbnails, but nothing is displaying.
When I update to the latest version it adds the title and link. I had it set up so it was showing ONLY the thumbnail. But now it’s breaking and I can’t figure out where to turn it off.
Here’s the page: http://westchestermarketingcafe.com/yonkers-partners-in-education
TIA!
You just have to delete the old widget and re-install new one!
Hi ! a really nice plugin!
2 questions / problems:
1) I can’t change the number of posts in the box, whatever number I insert it shows only 10 posts.
2) Using the short code on post, how can I make the identical looking list as in the widget ?
Regards
Dan
Hello,
I cannot reproduce your problem. Can you please tell me what exactly have you done?
hello sir,
i have a problem regarding my wordpress top menu. i want to add categories on the top with drop down option. like on your website top with dropdown
like:-
InTechgrity
PHP XHTML CSS jQuery MySQL Technology AJAX
RSS Twitter
Home WP Plugins » WordPress » Web & Dev »
so please tell me how to add in my wordpress theme and you have nice website and blogs
thanks
Hello, Swashata! Great plugin. But I would like to know about another question. When mouse pointer hovers above the avatar there is pop-up window with data information about user on this site. Which plugin do you use? Thanks a lot.
Thats jetpack plugin