WP Category Post List is a plugin using which you can display category filtered posts via Widgets or Shortcodes. The widget holds more than 30 options to customize and shortcode has 15 attributes to configure. The current version is 2.0.3 which is fully compatible with WordPress version 3+. Below are the documentation and development news.

Version: [plugin_version src=”wp-category-posts-list”] Downloads: [plugin_dl src=”wp-category-posts-list”] Rating: [plugin_rating src=”wp-category-posts-list”]/5 Updated: [plugin_last_updated src=”wp-category-posts-list”] Requires: WordPress [plugin_requires src=”wp-category-posts-list”]
Documentation:
[tabs slidertype=”left tabs”] [tabcontainer] [tabtext]Installation[/tabtext] [tabtext]Widget[/tabtext] [tabtext]Shortcode[/tabtext] [tabtext]Plugin Option[/tabtext] [tabtext]CSS & Filter[/tabtext] [tabtext]FAQs & Tips[/tabtext] [tabtext]Change Log[/tabtext] [tabtext]Known Issues[/tabtext] [/tabcontainer] [tabcontent] [tab]
#1: Installing the Plugin:
Just download the plugin from here. (WordPress plugin directory) and upload it to your plugin directory and activate it. Alternately you can:
- Go to Admin » Plugin » Add New and search for WP Category Post List.
- Install the plugin from there and activate it.
#2: Initial Setup:
- Go to Admin » Settings » Category Posts (WP-CPL) and set your Thumbnail size and theme.
- If you have set a new thumbnail size, then I would recommend you to install the Regenerate Thumbnail plugin and regenerate the thumbnails.
- Now go to the widget are from Admin » Appearance » Widgets.
- You will notice a new widget WP Category Post List. Drag it to one of your widget area and set it up.
That’s it. You are done. For the Advanced Options, just hit the Toggle button.
[/tab] [tab]


#1: Complete Widget Options list:
You can easily find it from the Admin » Settings » Category Posts (WP-CPL)You will see a table there with a complete list of information for every option. In case you are curious, here is a list of it here.
| Option | Description | Parameter | Default | Example |
|---|---|---|---|---|
| Description | Parameter | Default | Example | |
| Basic Options | ||||
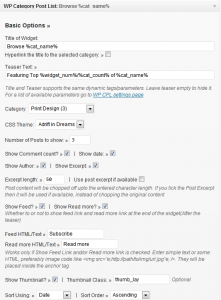
| Title | The Title of the widget. This will be displayed over the top of each widget | It has the following options paramter. You can insert them on the title and it will get replaced by the corresponding values | ||
- %widget_num% :
The number of posts you want to display - %cat_count% :
The total number of posts the category has - %cat_name% :
The category name
Browse %cat_name%Be creative and form your own
TeaserA one liner shown below the widget, just above the Read More button(if present)Offers Same options as TitleFeaturing Top %widget_num%/%cat_count% of %cat_name%CategoryThe category you want to chose. Select one from the listN/AN/AN/ACSS ThemeNEW in V2… Choose the CSS theme for this widget. Global themes are not applied to any widget anymoreN/AN/AN/AShow LinkIf ticked this will show a Read More link at the end of the widget. This will link to the categoryN/ABy default this is tickedN/ANumber of PostsThe total number of posts that would be shown on the widget. This excludes the number of sticky posts.N/A10What ever you can imagineComment countWhether you want to show comment count beside every posts.N/AUnticked. Not shown by defaultN/AShow dateNEW in V2 If ticked publish date will be placed below the post titleN/AUnticked.N/AShow authorNEW in V2 If ticked author name hyperlinked to author archive will be placed below the post title.N/AUnticked.N/AShow excerptNEW in V2 If ticked post excerpt will be placed below the post title.N/AUnticked.N/AExcerptNEW in V2 The length of characters of the excerptN/A50Numerical valuePost ExcerptNEW in V2Gives preference to manually entered WP excerpts on posts. This will override the excerpt length.N/AUntickedN/AShow FeedIf ticked a link will be placed before the title to the feed of the category.N/ATicked. Attempts to show the feedN/AShow ReadmoreIf ticked this will show a Read More link at the end of the widget. This will link to the categoryN/ABy default this is tickedN/AFeed HTML/TextNEW in V2 This HTML or text will be wrapped inside an anchor text hyperlinked to the category feed.N/AN/AIf you would like to use image then do it like <img src="http://path.to/img.jpg"" /> or simply a Text[Syndicate]Readmore HTML/TextNEW in V2 This HTML or text will be wrapped inside an anchor text hyperlinked to the category link.N/AN/AIf you would like to use image then do it like <img src="http://path.to/img.jpg"" /> or simply a Text[Syndicate]Show Thumbnail & Thumb ClassWhether you want to show thumbnail beside every post, and if showing then the css class applied to the thumbnailThe Structure of the thumbnail is as follows
<span class="wp-thumb-overlay"> <span class="thumb_lay or userclass"> <img class="attachment-wp-cpl-post-thumb wp-post-image" title="Title" src="path/to/img.jpg" alt="alt" width="40" height="40" /> </span> </span>
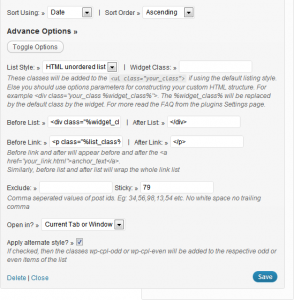
thumb_layN/ASortingHere you have two options. Sort Order and Sort Using. You can choose from a number of available options for the Sort Using, and make it ascending or descendingSort Using has ID, title, date, comment or random options.Date -> AscendngN/AAdvanced OptionsList StyleHow the HTML list is formed. This is basically the HTML nestingUnordered list is the basic ul li type listing. You can select Custom Style to insert your own HTML tags before/after the list/linksHTML Unordered ListN/AWidget StyleThe CSS class applied to the widgetN/ABefore/After List/LinkThe HTML tag before the whole Widget ListBefore List supports only one parameter.%widget_class% :
Gets replaced by system generated widget class and your own widget classSimilarly Before Link supports one paramter%list_class% :
Gets replaced by system generated list class. This is needed if you are applying alternate list css classes
- Before List :
<ul class="%widget_class%"> - After List :
</ul> - Before Link :
<li class="%list_class%"> - After Link :
</li>
- Before List :
<div class="my_class %widget_class%"> - After List :
</div> - Before Link :
<p class="my_post class %list_class%"> - After Link :
</p>
Exclude PostsComma Seperated values of IDs of posts to excludeThe following ID format will work
12, 34,65 75,12 ,45N/ASticky PostsSame as Exclude Posts. Only the posts will become sticky. This will not verify whether they belong to the selected category or not. They will be placed before the normal list and CSS class wp-cpl-sticky will be applied to themOpen inWhether to open in the current tab or new tabBasically _blank or _selfwill be added to the anchor tagCurrent TabN/AAlternate List CSSApplies Alternate Listing CSS classes to the list HTML tag.wp-cpl-odd or wp-cpl-even CSS classes will be added accordinglyN/A
Quite a long list eh?
[/tab] [tab]
#1: The Shortcode and Basic usage:
The basic shortcode and minimal usage is: (Without the space after [)
[ wp_cpl_sc cat_id=40 list_num=4 css_theme=2 sticky_post="79"]
You just have to change the cat_id, list_num and css_theme parameters and a list of posts will be shown accordingly.

However, there are other parameters using which you can further customize the shortcode. Here is the complete list:
#2: Shortcode parameters:
| Parameter | Description | Default value | Accepted values |
|---|---|---|---|
| cat_id | The id of category from which the posts are to be displayed | 1 | Any numerical category id. You can check the Posts > Category and hover over the category Edit link to check the category |
| css_theme | The id of the predefined or added CSS theme | 0 | Any numerical or string id value of the Themes. Here is the list of predefined CSS Themes:
|
| is_thumb | Whether or not to display thumbnails | “true” | String “true” or “false” |
| read_more | The teaser text for continue reading | “Continue Reading” | String like “Read more”. If empty string provided then it will not display any read more button |
| list_num | Number of posts to display (max). This excludes sticky posts (if any) | 10 | Any numerical value |
| show_comments | Whether or not to display comment counts in post meta box | “true” | String “true” or “false” |
| sort_using | Select the sorting method. A corresponding ID should be passed. Check the accepted values. | 1 | Following are the accepted IDs. Note that you need to pass it like sort_using=2
|
| sort_order | Select the sorting order ascending or descending | “asc” | The accepted values are:
|
| exclude_post | Comma Seperated values of IDs of posts to exclude | ” | The following ID format will work ‘ 12, 34,65 75,12 ,45‘ |
| sticky_post | Same as Exclude Posts. Only the posts will become sticky. This will not verify whether they belong to the selected category or not. They will be placed before the normal list and CSS class wp-cpl-sc-sticky will be applied to them | ||
| show_date | Whether or not show date in post meta | “true” | “true” to display and “false” to hide |
| show_author | Whether or not show author link in post meta | “true” | “true” to display and “false” to hide |
| show_excerpt | Whether or not show excerpt in post meta | “true” | “true” to display and “false” to hide |
| excerpt_length | The length of the excerpt (character count) | 150 | Any numerical value |
| optional_excerpt | Gives preference to manually entered WP excerpts on posts. This will override the excerpt length | “false” | “true” to activate “false” to deactivate. |
[/tab] [tab]

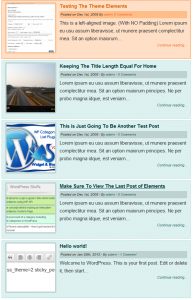
This plugin comes with a settings page where you can set the thumbnail and enable/disable pre-installed CSS themes. Below is a preview of the page (Settings > Category Posts (WP-CPL))
- Use default CSS: Uncheck to completely disable loading the default CSS for the widget and shortcode.
- Thumbnail dimension: Set the widget and shortcode thumnail dimension. After you update, make sure to run Regenerate Thumbnail plugin to update the thumbs.
- CSS Theme: Select the theme which are to be loaded in the frontend and to be displayed under the Widget option. Make sure, you select one of the active themes while doing it with shortcode.
[/tab] [tab]
New in V2 is the filter API using which you can add your own CSS Themes. You need to add a filter to wp_cpl_css_filter and pass in the id, name and css_url of your theme. Rest will be taken care of, i.e, the plugin will automatically display the CSS Theme under the widget and settings page and also will enqueue it to the frontend. Here is how you do it.
#1: Writing your own plugin with the filter:
<?php
/*
Plugin Name: Filter API TEST
Plugin URI: http://www.intechgrity.com/wp-plugins/wp-category-post-list-wordpress-plugin/
Description: Use the WP CPL Filter API to add our custom CSS
Version: 1.0.0
Author: Swashata
Author URI: http://www.swashata.com/
License: GPL2
*/
function my_awesome_wpcpl_css($css_list) {
$css_list['my_awesome_css'] = array(
'name' =--> 'My Awesome CSS',
'css_url' => plugins_url('/css/awesome.css', __FILE__)
);
$css_list['my_aawesome_css2'] = array(
'name' => 'My Awesome CSS2',
'css_url' => plugins_url('/css/awesome2.css', __FILE__)
);
return $css_list;
}
add_filter('wp_cpl_css_filter', 'my_awesome_wpcpl_css', 1);
and that will be all. Make sure you activate (check) the newly added theme from the WP CPL settings page before you start using it. Also you can add the same code inside your theme’s function.php file.
#2: The CSS template:
As of V2, there is a change in the CSS template. The shortcode and widget CSS are merged in the same file. Below is the template
/*************************
* THE WIDGET SECTION
************************/
/** The li background */
.wp-cpl-theme-theme_id li {
}
/** The thumbnail */
.wp-cpl-theme-theme_id li span.wp-thumb-overlay {
}
.wp-cpl-theme-theme_id li.wp-cpl-sticky span.wp-thumb-overlay {
}
/** The even and odd */
.wp-cpl-theme-theme_id li.wp-cpl-even {
}
.wp-cpl-theme-theme_id li.wp-cpl-odd {
}
/** The sticky post */
.wp-cpl-theme-theme_id li.wp-cpl-sticky {
}
.wp-cpl-theme-theme_id li.wp-cpl-sticky a {
}
/*************************
* THE SHORTCODE SECTION
************************/
/** Main wrap */
.wp-cpl-sc-theme-theme_id {
}
.wp-cpl-sc-theme-theme_id a {
}
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-sticky a {
}
/** Entry wrap */
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-post {
}
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-sticky {
}
/** Thumb anchor */
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-post .wp-cpl-sc-thumba {
}
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-sticky .wp-cpl-sc-thumba {
}
/** Post h2 */
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-post h2 a {
}
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-sticky h2 a {
}
/** Post meta box */
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-post .wp-cpl-sc-meta {
}
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-sticky .wp-cpl-sc-meta {
}
If you have any problem, ask in the post or in WP community.
[/tab] [tab]
#0: Is it possible to use different CSS for different widget?
- Technically & simply Yes. Now you can simply choose the css theme from the dropdown (widgets) or mention the id in shortcode.
#1: To style widgets differently:
- Now this can be done using our CSS Theme filter API. Check the corresponding section.
#2: Changing the post thumbnail size:
- Install and run Regenerate Thumbnails plugin by viper007.
- Use it just after setting your thumbnail size and after changing the size to a new value.
#3: My Thumbnails are not showing up exactly as the size I have selected
- WP CPL uses the default Thumbnail or Featured Image Feature of WP 2.9+. So, the thumbs are created when you upload the picture.
- For older pictures, it is not generated automatically. In such case just install and run this Regenerate Thumbnail Plugin.
- After installing it first time or whenever you change the Thumb size, it is recommended that you run this plugin once
[/tab] [tab]
The detailed change log can be found below:
Version 2.0.3
- Bug fix: On wp_cpl_output_gen.php file
- Added: Current Post category is now current post/archive page category. So a category archive page will populate the widget.
- Added: read_more attribute for shortcode using which you can change the continue reading text.
Version 2.0.2
- Bugfix to the occasion when no theme is selected
- Added a Master reset button to reset all the options
Version 2.0.1
- Immediate bugfix to WP auto upgrade conflict
Version 2.0.0
- Ability to select the category of the current post (Auto category detection)
- Shortcode support
- Post excerpt and other options like html enabled Readmore and subscription.
- Different height and width for widget and shortcode thumbnail
- Display author, date and other post meta.
- Added filter API to use your own CSS Theme with the plugin (both for widget and shortcode)
Version 1.1.0
- Not released in the WILD
- Ability to select the category of the current post
- Shortcode support (proposed)
- Minor bug fixes
- Options to show post date, author and excerpt
- New interface for read more and feed link
Version 1.0.0
- Public Release
- Several bugs fixed
- Fixed the Read More permalink bug
- Added 2 more themes
- Added Teaser Option
Version 0.9.0 RC
- Themeing Support
- Complete Widget Interface
- Stand alone support for WordPress post thumbnail activation. Even if your theme does not support.
- All Documentation can be found in the Plugins Settings page
Version 0.0.9 alpha
- Added basic widget querying posts
- Added thumbnail support etc.
- Still under development. Please dont install
Version 0.0.8 alpha
- Initial Upload to WP SVN
- Under development. Please dont’t install
[/tab] [tab]
The only issue I know is it does not show post counts to the parent category from the child category. I am working on a solution for this. If you know a method please let me know.
The above issue has been solved. The solution is given here. Right now no issues have been encountered. However if you find one, please give a feedback here.
[/tab] [/tabcontent] [/tabs]

Hi, this is a great plugin. I have a case where I want to list posts by category – but full posts, not excerpt. Even if i set excerpt string to ‘900’ or something long, it still cuts off at a default number. How do I show the whole post?
Thanks
Hi Swashata thanks for the great plugin i was wondering if u can show me how i can only display thumbnails only?
Dear Swashata, please can you explain me how to take out the title word ‘categories’ that is appearing above the list of cats I’m creating in a page via the shortcode [wp_cpl_sc cat_id=1]. The page itself is called categories, so it might be taking the field name from this. It’s just that the theme already shows the title of the page, so the word categories is being duplicated on the page.
Thanks.
Pingback: 25 Great WordPress Widget Plugins -T-Rex Hosting
Hi,
Thanks for the plugin. Can we have a pagination on the list of the post?
e.g. I have 10post on that particular page and i will only display 3 posts, i what to make page for the other post.
Can we do that on WP Category Post List?
Thanks.
Great plugin, but no thumbs appear 🙁
[wp_cpl_sc cat_id=17 list_num=4 css_theme=3 sticky_post="" is_thumb=true show_comments=false show_date=false show_author=false]
tried putting is_thumb=true is_thumb=”true” and is_thumb=’true’ still don’t work 🙁
get php code? plissss ??
Hello, I can’t create well the shortcode.
[wp_cpl_sc cat_id=23 list_num=1 css_theme=ergon is_thumb="true" read_more="leggi tutto" show_date="false" show_author="false" show_comments="false"]
It shows me the oldest post of category 23 and not the newest as I want. And it also gives me problems as you can see on this link http://www.studiomark.net/ergon/ where I’m testing.
Thanks
just a curious question: is there any way to open the content (after clicking ‘read more…’) in a lightbox ?
You will need to edit the plugin file and add proper classes to the anchor tag. However, showing just the content to the lightbox is entirely different. You will need to register an ajax function to just show the post content and pass query variables to the ajax url through the lightbox.
Hi – great plugin – however i don’t understand why it is automatically scaling my featured images and not using my new custom image sizes (defined in function.php)?
I’m currently using Twenty Twelve theme with thumbnail support…
I appreciate your help
I use a plugin to create a custom post type. I add a category to the custom post type page. But it doesn’t show anything with simple syntax of “[wp_cpl_sc cat_id=322]” Does the plugin support custom post type? Any ideas?
Thank you
Right now it does not.
Hello!
Thanks for a great plugin that’s really helpful.
Two queries, please:
1) The excerpt length isn’t working in the sidebar widget. I want to set it to a very high number, so that all of the post is shown – is this possible? At present it’s cutting off after 230 characters (55 words).
2) Is it possible to do the same thing in the shortcode? Show a post in its entirety, instead of the snippet shown?
Many thanks!
That feature is not yet implemented.
Hi,
Can we call the posts by tag with this plugin?
Thanks,
No, it only lists by categories.
Installed v2.0.3 in attempt to show posts in sidebar related to post in main page. Dragged widget to sidebar and set category to “Current Category of Post” (“parish-council” is set in template parameters). Although correct post appears in main page, nothing shows in sidebar. Tested basic functionality by setting category to “Parish Council” works fine. Did I do something wrong? Very grateful for any assistance you can give me.
Andrew
Hi Swashata,
ist it possible to display the category name of a post next to the author.
maybe by editing the “wp_cpl_output_gen.php”?
Thanks a lot!
Pingback: Building A Class Sized Syndication Bus - CogDogBlog
Pingback: Building the ETMOOC Blog Hub (part 1) - CogDogBlog
Hi there,
Very helpful plugin. THANK you! I’m having one difficulty with it however. I’ve set it to display 300 characters for the excerpt (excerpt_length=”300″), but no matter what I set that length to it’s only displaying 41 characters plus the elipse (…). Help?
~Laura
This is a great plugin. Is there any way to show more than one cat_id?
Currently, there is not!
Hi, nice plugin, I’m using in shortcode to show posts in a page, in combination with [columns] to have a kind of a grid. Is it possible to have a fixed heigth for the single element?
You can simply use columns plugin for that. There are many available freely.
Hi there, just installed this plugin and it is great, just a couple of things….I cant seem to be able to limit my number of posts on a page. I am using “list_num=3” but it is giving me all the posts within that category. Also, Is there a way to link up two categories to post in one section for say the main page, but keep them separate on their own individual pages. Thank you for your help, I appreciate it!
hi. how can i display the images in my content. it shows only the “…”. thanks
Great plugin. Since I’m using it on an italian site, I just wish there was an option and/or shortcode parameter to modify the date format.
Great plugin. Since I’m using it on an italian site, I just wish there was an option and/or shortcode parameter to modify the date format and string, ie something that enables me to have “Pubblicato in data 2 giugno 2016” (eg) instead of “Posted on Jun 2nd, 2016”.
Hi…I’ve been using this plugin for awhile and I think it’s broken with the latest wp upgrade to 7.4
I never got time to update this plugin. I will see what I can do about this.