 You should have read our previous article on Adding an Article page to your WordPress blog using Custom template. After writing that tutorial, I felt that many people might get confused about the xhtml markups used in the page template. Basically, there is no hard and fast rule for writing the markup of your Custom Page Template. What we have to is, check the markup of the theme we are using and write our page template according to that. In this post, we will discuss creating a custom post template, with respect to a popular themes: SimpleX. I have randomly picked this theme! Although the theme comes pack with some custom Page Templates, but we shall discuss how to actually understand the framework of your theme, and make your very own Custom Page from scratch. So, lets start…
You should have read our previous article on Adding an Article page to your WordPress blog using Custom template. After writing that tutorial, I felt that many people might get confused about the xhtml markups used in the page template. Basically, there is no hard and fast rule for writing the markup of your Custom Page Template. What we have to is, check the markup of the theme we are using and write our page template according to that. In this post, we will discuss creating a custom post template, with respect to a popular themes: SimpleX. I have randomly picked this theme! Although the theme comes pack with some custom Page Templates, but we shall discuss how to actually understand the framework of your theme, and make your very own Custom Page from scratch. So, lets start…
A little things you need to know:
Although we will try to fully cover how to make the Custom Page Template, but still you need to know a little thing for better understanding…
- (x)HTML: The skeleton of all Web pages. Without the knowledge of this, it is typically impossible to do anything into this Web World. HTML is actually very easy to learn. If you have not yet learned this, then w3schools is a good place to start
- CSS: The cascading style sheet or CSS is the designing tool for modern web pages. If you wish to style your Custom Page Template then you must be knowing CSS. Again, w3shoools is the place for you to go.
- PHP: The backbone of WordPress! Obviously you won’t be making Custom Pages just for fun! You want to make it “do” something, right? That is possible only with a knowledge of PHP!
Hey! Now don’t get scared! Even I was a noob at all these languages once. But with some effort, you can learn them and use them the way you want! For now, you only need to have a little knowledge on these languages to learn the basis of creating a WordPress Custom Page Template. Before we start here is a glimpse of what we are going to make actually.
The Conceptual analysis of Your theme template:
Your theme is the skeleton of your WordPress site. You need to understand the layout and (x)html markups to make your Custom page.
Tip: Although, the theme can be analyzed from any page of your site, but the best place to look at is, the page.php file of your theme, which holds the default template.
As said, let us first look at the page.php file of the Popular SimpleX theme.
<?php get_header(); ?>
<div id="main">
<div id="content" class="narrowcolumn">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content('<p class="serif">Read the rest of this page »</p>'); ?>
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
</div>
</div> <!-- End div.post -->
<?php endwhile; endif; ?>
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div> <!-- End div#content -->
<?php get_sidebar(); ?>
</div> <!-- End div#main -->
<?php get_footer(); ?>
Seems a little complicated eh? Well actually not! Let us just break the code into multiple pieces and analyze them seperately:
The header section:
<?php get_header(); ?>
This part gets the header.php file from the current theme! Typically used for logo, navigation etc…
The main content section:
<div id="main">
<div id="content" class="narrowcolumn">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content('<p class="serif">Read the rest of this page »</p>'); ?>
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
</div>
</div> <!-- End div.post -->
<?php endwhile; endif; ?>
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div> <!-- End div#content -->
You see that, on the above code, the static part is <div id=”main”> <div id=”content”> ….Something dynamic here… </div></div>. Basically we can conclude that, these two divs are used as the content wrapper in this theme! Lets look a little further to examine our assumption.
The sidebar section:
<?php get_sidebar(); ?> </div> <!-- End div#main -->
Pretty simple and smart! Gets all the content from the sidebar.php file and show it up! If you notice it a little carefully, then what we have is
It means, <div id=”main”> wraps both the page (or post) content and sidebar, whereas <div id=”content” class=”narrowcolumn”> holds only the content of the page (or post). [The thing which you write from your WordPress editor]
The footer section:
<?php get_footer(); ?>
Very much straight forward… includes all the code from the footer.php file of your theme template.
Understanding the dynamic part of the Template:
The loop:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
The above code starts the loop. if (have_posts()) : while (have_posts()) actually tells wordpress that if this page have post then loop it using while loop. the_post() globalizes the post in the current loop.
- Documentation: WordPress The_Loop.
The Content:
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content('<p class="serif">Read the rest of this page »</p>'); ?>
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
</div>
</div> <!-- End div.post -->
Here, as we can guess the_ID() echos the ID of the current page, the_title() gives out the title of the page and the_content() actually writes the page content [What we have written from our Dashboard]. You can get to know more about them from here
Also, the wp_link_pages() links the child pages. This is something which we insert from the “Insert Page Break” from our WordPress Editor. More info about it here.
The end of the Loop:
<?php endwhile; endif; ?>
Just ends the if condition and while loop on line 4.
Planning our layout:
So now that we have successfully identified the layout components of our theme, now it is time to plan our own layout! What we are going to do is:
- We will leave the Header and footer section intact.
- We will modify the content and the sidebar section to fullfil our need.
- Thus we shall make a full width and a normal page template
- Also we will add some interactiveness to our Page with some custom PHP code!
Seems interesting? Lets see how we can do this…
Framing the Custom Layout:
Based on the Concepts, we first make our basic layout of the Custom Page template. But before we start, here is a little thing we need to know
Naming our Custom Page Template:
As mentioned in the WordPress Page template guide we need to place the following code which will tell the WordPress the name of the Page Template. It will be shown on the Page Template dropdown menu from the Editor. As of the filename of the Template file, it can be anything.php unless the anything is not something mentioned here! Those are the default Template names used in WordPress themes. So naming your template to anything that, would tell wordpress to use that file for the relevant purpose!
Seems simple enough! Now lets see how we can make, a full page and a normal Page Template.
Making a Normal Page Template with Sidebar:
<?php
/*
Template Name: Normal page
*/
?>
<?php get_header(); ?>
<div id="main">
<div id="content" class="narrowcolumn">
<?php have_posts(); the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content(); ?>
<!-- Our Custom code here -->
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
</div>
</div> <!-- End div.post -->
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div> <!-- End div#content -->
<?php get_sidebar(); ?>
</div> <!-- End div#main -->
<?php get_footer(); ?>
That’s it! Seems almost like the actual page.php right? Well it won’t, when we will add our custom PHP code.
Making a Full Width Template without Sidebar:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?>
<div id="main">
<div id="content" class="fullwidth">
<?php have_posts(); the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content(); ?>
<!-- Our Custom code here -->
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
</div>
</div> <!-- End div.post -->
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div> <!-- End div#content -->
</div> <!-- End div#main -->
<?php get_footer(); ?>
Apart from the above php and xhtml code, we need to place something on the CSS as well. This is because we are making the #content column fullwidth. If we look into the CSS file [Style.css] of the SimpleX theme then we will see there is a code…
.narrowcolumn {
padding: 30px 40px;
margin: 0px auto;
width: 580px;
}
Now we have added a class fullwidth to the div#content. So here will be the CSS code to make the div actually full width. Just place this code inside your Style.css file.
.fullwidth {
padding: 30px 40px;
margin: 0px auto;
width: 880px;
}
.post {
overflow: hidden;
}
The overflow: hidden thing frames the wide column properly!
Note: We have not included the looping in our code! As there will be only one post shown to that page. We shall discuss about pages with multiple posts [possible via custom query page template or default WordPress template] in another tutorial
Uploading the Theme:
This is the easiest part. Just upload the anything.php file to your Theme directory.
Now you shall be able to use the Page template from your dashboard.
Adding interactiveness to your Page Template:
This will depend on what exactly you want to do. For now I will create a Page Template to input user name and then echo it. Here is the code:
<?php
/*
Template Name: Hello World
*/
?>
<?php get_header(); ?>
<div id="main">
<div id="content" class="fullwidth">
<?php have_posts(); the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content(); ?>
<fieldset>
<legend>Input Your name</legend>
<form method="post" action="">
<p><label for="user_name">Your Name: <input type="text" name="user_name" value="Your name" onclick="javascript: if(this.value=='Your name') this.value = '';" /></label></p>
<p><input type="submit" value="Submit" /></p>
</form>
</fieldset>
<?php
if($_SERVER['REQUEST_METHOD']=='POST') {
?>
<p>Hello <?php echo stripslashes($_POST['user_name']); ?>. I hope you liked it!</p>
<?php
}
?>
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
</div>
</div> <!-- End div.post -->
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div> <!-- End div#content -->
</div> <!-- End div#main -->
<?php get_footer(); ?>
Save the file with a name hello-world.php and upload it to your Theme directory. Now:
- Go to your Admin Dashboard > Pages > Add new
- Write some title to the Page and some content
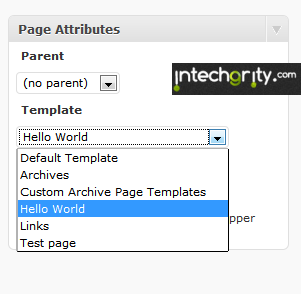
- On the template dropdown from Page attribute, select Hello World.

- Publish the Page and see it your self.
Quite effective isn’t is? The above package would give you a Full width Page template sample, the hello world page template and a normal Page template for SImpleX theme.
Well that’s it! I didn thought that it would become so long! But now I guess, you would be able to make your Own Custom Page Template for WordPress! Dont forget to give your feedback. If you need any help, just feel free to drop in here!



Pingback: Adsense for Search on Wordpress using Custom Page Template | InTechgrity
How could we add a gallery in a page for windows 7 themes..
i tried my best but couldn’t get what i want
Thankyou.
I have been struggling for days, just to find a piece of code to make an interactive button for a wordpress site and I came across your page. I am not quite there. I need the button to be a dropdown select. I will try and adapt, but any help would be greatly appreciated.
Love this piece of work and I was cracking my head for few hours and found this of work. I need to make a form on similar line, just manage to run your piece of code successfuly with 5 min. Appriiciate & great work. !!