WP Category Post List is a plugin using which you can display category filtered posts via Widgets or Shortcodes. The widget holds more than 30 options to customize and shortcode has 15 attributes to configure. The current version is 2.0.3 which is fully compatible with WordPress version 3+. Below are the documentation and development news.

Version: [plugin_version src=”wp-category-posts-list”] Downloads: [plugin_dl src=”wp-category-posts-list”] Rating: [plugin_rating src=”wp-category-posts-list”]/5 Updated: [plugin_last_updated src=”wp-category-posts-list”] Requires: WordPress [plugin_requires src=”wp-category-posts-list”]
Documentation:
[tabs slidertype=”left tabs”] [tabcontainer] [tabtext]Installation[/tabtext] [tabtext]Widget[/tabtext] [tabtext]Shortcode[/tabtext] [tabtext]Plugin Option[/tabtext] [tabtext]CSS & Filter[/tabtext] [tabtext]FAQs & Tips[/tabtext] [tabtext]Change Log[/tabtext] [tabtext]Known Issues[/tabtext] [/tabcontainer] [tabcontent] [tab]
#1: Installing the Plugin:
Just download the plugin from here. (WordPress plugin directory) and upload it to your plugin directory and activate it. Alternately you can:
- Go to Admin » Plugin » Add New and search for WP Category Post List.
- Install the plugin from there and activate it.
#2: Initial Setup:
- Go to Admin » Settings » Category Posts (WP-CPL) and set your Thumbnail size and theme.
- If you have set a new thumbnail size, then I would recommend you to install the Regenerate Thumbnail plugin and regenerate the thumbnails.
- Now go to the widget are from Admin » Appearance » Widgets.
- You will notice a new widget WP Category Post List. Drag it to one of your widget area and set it up.
That’s it. You are done. For the Advanced Options, just hit the Toggle button.
[/tab] [tab]


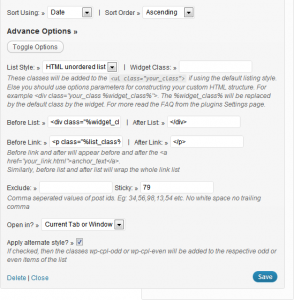
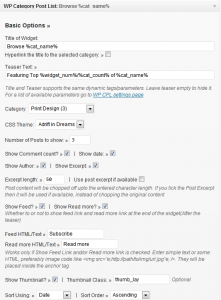
#1: Complete Widget Options list:
You can easily find it from the Admin » Settings » Category Posts (WP-CPL)You will see a table there with a complete list of information for every option. In case you are curious, here is a list of it here.
| Option | Description | Parameter | Default | Example |
|---|---|---|---|---|
| Description | Parameter | Default | Example | |
| Basic Options | ||||
| Title | The Title of the widget. This will be displayed over the top of each widget | It has the following options paramter. You can insert them on the title and it will get replaced by the corresponding values | ||
- %widget_num% :
The number of posts you want to display - %cat_count% :
The total number of posts the category has - %cat_name% :
The category name
Browse %cat_name%Be creative and form your own
TeaserA one liner shown below the widget, just above the Read More button(if present)Offers Same options as TitleFeaturing Top %widget_num%/%cat_count% of %cat_name%CategoryThe category you want to chose. Select one from the listN/AN/AN/ACSS ThemeNEW in V2… Choose the CSS theme for this widget. Global themes are not applied to any widget anymoreN/AN/AN/AShow LinkIf ticked this will show a Read More link at the end of the widget. This will link to the categoryN/ABy default this is tickedN/ANumber of PostsThe total number of posts that would be shown on the widget. This excludes the number of sticky posts.N/A10What ever you can imagineComment countWhether you want to show comment count beside every posts.N/AUnticked. Not shown by defaultN/AShow dateNEW in V2 If ticked publish date will be placed below the post titleN/AUnticked.N/AShow authorNEW in V2 If ticked author name hyperlinked to author archive will be placed below the post title.N/AUnticked.N/AShow excerptNEW in V2 If ticked post excerpt will be placed below the post title.N/AUnticked.N/AExcerptNEW in V2 The length of characters of the excerptN/A50Numerical valuePost ExcerptNEW in V2Gives preference to manually entered WP excerpts on posts. This will override the excerpt length.N/AUntickedN/AShow FeedIf ticked a link will be placed before the title to the feed of the category.N/ATicked. Attempts to show the feedN/AShow ReadmoreIf ticked this will show a Read More link at the end of the widget. This will link to the categoryN/ABy default this is tickedN/AFeed HTML/TextNEW in V2 This HTML or text will be wrapped inside an anchor text hyperlinked to the category feed.N/AN/AIf you would like to use image then do it like <img src="http://path.to/img.jpg"" /> or simply a Text[Syndicate]Readmore HTML/TextNEW in V2 This HTML or text will be wrapped inside an anchor text hyperlinked to the category link.N/AN/AIf you would like to use image then do it like <img src="http://path.to/img.jpg"" /> or simply a Text[Syndicate]Show Thumbnail & Thumb ClassWhether you want to show thumbnail beside every post, and if showing then the css class applied to the thumbnailThe Structure of the thumbnail is as follows
<span class="wp-thumb-overlay"> <span class="thumb_lay or userclass"> <img class="attachment-wp-cpl-post-thumb wp-post-image" title="Title" src="path/to/img.jpg" alt="alt" width="40" height="40" /> </span> </span>
thumb_layN/ASortingHere you have two options. Sort Order and Sort Using. You can choose from a number of available options for the Sort Using, and make it ascending or descendingSort Using has ID, title, date, comment or random options.Date -> AscendngN/AAdvanced OptionsList StyleHow the HTML list is formed. This is basically the HTML nestingUnordered list is the basic ul li type listing. You can select Custom Style to insert your own HTML tags before/after the list/linksHTML Unordered ListN/AWidget StyleThe CSS class applied to the widgetN/ABefore/After List/LinkThe HTML tag before the whole Widget ListBefore List supports only one parameter.%widget_class% :
Gets replaced by system generated widget class and your own widget classSimilarly Before Link supports one paramter%list_class% :
Gets replaced by system generated list class. This is needed if you are applying alternate list css classes
- Before List :
<ul class="%widget_class%"> - After List :
</ul> - Before Link :
<li class="%list_class%"> - After Link :
</li>
- Before List :
<div class="my_class %widget_class%"> - After List :
</div> - Before Link :
<p class="my_post class %list_class%"> - After Link :
</p>
Exclude PostsComma Seperated values of IDs of posts to excludeThe following ID format will work
12, 34,65 75,12 ,45N/ASticky PostsSame as Exclude Posts. Only the posts will become sticky. This will not verify whether they belong to the selected category or not. They will be placed before the normal list and CSS class wp-cpl-sticky will be applied to themOpen inWhether to open in the current tab or new tabBasically _blank or _selfwill be added to the anchor tagCurrent TabN/AAlternate List CSSApplies Alternate Listing CSS classes to the list HTML tag.wp-cpl-odd or wp-cpl-even CSS classes will be added accordinglyN/A
Quite a long list eh?
[/tab] [tab]
#1: The Shortcode and Basic usage:
The basic shortcode and minimal usage is: (Without the space after [)
[ wp_cpl_sc cat_id=40 list_num=4 css_theme=2 sticky_post="79"]
You just have to change the cat_id, list_num and css_theme parameters and a list of posts will be shown accordingly.

However, there are other parameters using which you can further customize the shortcode. Here is the complete list:
#2: Shortcode parameters:
| Parameter | Description | Default value | Accepted values |
|---|---|---|---|
| cat_id | The id of category from which the posts are to be displayed | 1 | Any numerical category id. You can check the Posts > Category and hover over the category Edit link to check the category |
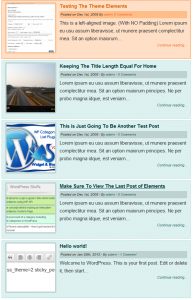
| css_theme | The id of the predefined or added CSS theme | 0 | Any numerical or string id value of the Themes. Here is the list of predefined CSS Themes:
|
| is_thumb | Whether or not to display thumbnails | “true” | String “true” or “false” |
| read_more | The teaser text for continue reading | “Continue Reading” | String like “Read more”. If empty string provided then it will not display any read more button |
| list_num | Number of posts to display (max). This excludes sticky posts (if any) | 10 | Any numerical value |
| show_comments | Whether or not to display comment counts in post meta box | “true” | String “true” or “false” |
| sort_using | Select the sorting method. A corresponding ID should be passed. Check the accepted values. | 1 | Following are the accepted IDs. Note that you need to pass it like sort_using=2
|
| sort_order | Select the sorting order ascending or descending | “asc” | The accepted values are:
|
| exclude_post | Comma Seperated values of IDs of posts to exclude | ” | The following ID format will work ‘ 12, 34,65 75,12 ,45‘ |
| sticky_post | Same as Exclude Posts. Only the posts will become sticky. This will not verify whether they belong to the selected category or not. They will be placed before the normal list and CSS class wp-cpl-sc-sticky will be applied to them | ||
| show_date | Whether or not show date in post meta | “true” | “true” to display and “false” to hide |
| show_author | Whether or not show author link in post meta | “true” | “true” to display and “false” to hide |
| show_excerpt | Whether or not show excerpt in post meta | “true” | “true” to display and “false” to hide |
| excerpt_length | The length of the excerpt (character count) | 150 | Any numerical value |
| optional_excerpt | Gives preference to manually entered WP excerpts on posts. This will override the excerpt length | “false” | “true” to activate “false” to deactivate. |
[/tab] [tab]

This plugin comes with a settings page where you can set the thumbnail and enable/disable pre-installed CSS themes. Below is a preview of the page (Settings > Category Posts (WP-CPL))
- Use default CSS: Uncheck to completely disable loading the default CSS for the widget and shortcode.
- Thumbnail dimension: Set the widget and shortcode thumnail dimension. After you update, make sure to run Regenerate Thumbnail plugin to update the thumbs.
- CSS Theme: Select the theme which are to be loaded in the frontend and to be displayed under the Widget option. Make sure, you select one of the active themes while doing it with shortcode.
[/tab] [tab]
New in V2 is the filter API using which you can add your own CSS Themes. You need to add a filter to wp_cpl_css_filter and pass in the id, name and css_url of your theme. Rest will be taken care of, i.e, the plugin will automatically display the CSS Theme under the widget and settings page and also will enqueue it to the frontend. Here is how you do it.
#1: Writing your own plugin with the filter:
<?php
/*
Plugin Name: Filter API TEST
Plugin URI: http://www.intechgrity.com/wp-plugins/wp-category-post-list-wordpress-plugin/
Description: Use the WP CPL Filter API to add our custom CSS
Version: 1.0.0
Author: Swashata
Author URI: http://www.swashata.com/
License: GPL2
*/
function my_awesome_wpcpl_css($css_list) {
$css_list['my_awesome_css'] = array(
'name' =--> 'My Awesome CSS',
'css_url' => plugins_url('/css/awesome.css', __FILE__)
);
$css_list['my_aawesome_css2'] = array(
'name' => 'My Awesome CSS2',
'css_url' => plugins_url('/css/awesome2.css', __FILE__)
);
return $css_list;
}
add_filter('wp_cpl_css_filter', 'my_awesome_wpcpl_css', 1);
and that will be all. Make sure you activate (check) the newly added theme from the WP CPL settings page before you start using it. Also you can add the same code inside your theme’s function.php file.
#2: The CSS template:
As of V2, there is a change in the CSS template. The shortcode and widget CSS are merged in the same file. Below is the template
/*************************
* THE WIDGET SECTION
************************/
/** The li background */
.wp-cpl-theme-theme_id li {
}
/** The thumbnail */
.wp-cpl-theme-theme_id li span.wp-thumb-overlay {
}
.wp-cpl-theme-theme_id li.wp-cpl-sticky span.wp-thumb-overlay {
}
/** The even and odd */
.wp-cpl-theme-theme_id li.wp-cpl-even {
}
.wp-cpl-theme-theme_id li.wp-cpl-odd {
}
/** The sticky post */
.wp-cpl-theme-theme_id li.wp-cpl-sticky {
}
.wp-cpl-theme-theme_id li.wp-cpl-sticky a {
}
/*************************
* THE SHORTCODE SECTION
************************/
/** Main wrap */
.wp-cpl-sc-theme-theme_id {
}
.wp-cpl-sc-theme-theme_id a {
}
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-sticky a {
}
/** Entry wrap */
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-post {
}
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-sticky {
}
/** Thumb anchor */
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-post .wp-cpl-sc-thumba {
}
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-sticky .wp-cpl-sc-thumba {
}
/** Post h2 */
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-post h2 a {
}
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-sticky h2 a {
}
/** Post meta box */
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-post .wp-cpl-sc-meta {
}
.wp-cpl-sc-theme-theme_id .wp-cpl-sc-sticky .wp-cpl-sc-meta {
}
If you have any problem, ask in the post or in WP community.
[/tab] [tab]
#0: Is it possible to use different CSS for different widget?
- Technically & simply Yes. Now you can simply choose the css theme from the dropdown (widgets) or mention the id in shortcode.
#1: To style widgets differently:
- Now this can be done using our CSS Theme filter API. Check the corresponding section.
#2: Changing the post thumbnail size:
- Install and run Regenerate Thumbnails plugin by viper007.
- Use it just after setting your thumbnail size and after changing the size to a new value.
#3: My Thumbnails are not showing up exactly as the size I have selected
- WP CPL uses the default Thumbnail or Featured Image Feature of WP 2.9+. So, the thumbs are created when you upload the picture.
- For older pictures, it is not generated automatically. In such case just install and run this Regenerate Thumbnail Plugin.
- After installing it first time or whenever you change the Thumb size, it is recommended that you run this plugin once
[/tab] [tab]
The detailed change log can be found below:
Version 2.0.3
- Bug fix: On wp_cpl_output_gen.php file
- Added: Current Post category is now current post/archive page category. So a category archive page will populate the widget.
- Added: read_more attribute for shortcode using which you can change the continue reading text.
Version 2.0.2
- Bugfix to the occasion when no theme is selected
- Added a Master reset button to reset all the options
Version 2.0.1
- Immediate bugfix to WP auto upgrade conflict
Version 2.0.0
- Ability to select the category of the current post (Auto category detection)
- Shortcode support
- Post excerpt and other options like html enabled Readmore and subscription.
- Different height and width for widget and shortcode thumbnail
- Display author, date and other post meta.
- Added filter API to use your own CSS Theme with the plugin (both for widget and shortcode)
Version 1.1.0
- Not released in the WILD
- Ability to select the category of the current post
- Shortcode support (proposed)
- Minor bug fixes
- Options to show post date, author and excerpt
- New interface for read more and feed link
Version 1.0.0
- Public Release
- Several bugs fixed
- Fixed the Read More permalink bug
- Added 2 more themes
- Added Teaser Option
Version 0.9.0 RC
- Themeing Support
- Complete Widget Interface
- Stand alone support for WordPress post thumbnail activation. Even if your theme does not support.
- All Documentation can be found in the Plugins Settings page
Version 0.0.9 alpha
- Added basic widget querying posts
- Added thumbnail support etc.
- Still under development. Please dont install
Version 0.0.8 alpha
- Initial Upload to WP SVN
- Under development. Please dont’t install
[/tab] [tab]
The only issue I know is it does not show post counts to the parent category from the child category. I am working on a solution for this. If you know a method please let me know.
The above issue has been solved. The solution is given here. Right now no issues have been encountered. However if you find one, please give a feedback here.
[/tab] [/tabcontent] [/tabs]

Hi, my name’s Sandra. I’m using your plugin in my home page to show post of a category. I have this code in homepage
[wp_cpl_sc cat_id=34 list_num=3 show_date="false" show_author="false" show_comments="false" css_theme="0"]
now I need to specify the Post Excerpt. What can I do? What is the short code to insert in my code?
Thanks a lot. Sandra
Please check the shortcode documentation. It is answered there.
Hello Swashata, installing and activating your plugin causes the following message to come:
“Warning: extract(): First argument should be an array in /WWWROOT/216634/htdocs/wp-content/plugins/wp-category-posts-list/classes/loader.php on line 61”
What can I do?
Hi
the widget is about 10px too wide for my sidebar, how can I reduce the widget size? I can’t find the setting in the css files.
thanks.
Hi
the widget is about 10px too wide for my sidebar, how can I reduce the widget size? I can’t find it in the CSS files.
thanks.
Pingback: How to Add a News Widget and exclude Posts from WordPress Archives
Great Plugin. I have used the same on my site and now able to get the desired result. I just wanted to know how to enable thumbnail preview on the posts listing screen ? Have a look at : http://www.whenat60.com/blog/ . I am however able to get the thumbnail when i click on “continue reading, but my concern is how to enable the same on the listing.
I have used shortcode snippet on the page, so please help
The listing is not populated by the plugin, but the blog page template of your theme.
Pingback: SIDEBAR & WIDGET MANAGER FOR WORDPRESS | ayyienh
Hello please look at
http://www.gcprive.com/category/travel/
Current category of the post is erroneously displayed… I have a suspicion that W3 Cache might be responsible…
any ideas? have you seen this before?
The current category works only on single posts, not on archive pages like this.
Hi,
Thanks for your plugin. We use it for three of our different categories to be highlighted on the sidebar in wp theme. However we don’t want to display all the posts in these categories. The number of posts setting does not seem to work. We set all to 5 but it shows 10 posts at each always. We’ve also tried to set list_num=5 from widget.php and shortcode but still we cannot control it and our sidebar gets very looong.
If you are using the shortcode then please write it fresh manually instead of copying. It is a common problem. If the problem still persists, then let me know. I’ll look into it.
i would like to reduce the font size can someone help me please below is the link
http://www.jobcorn.in/2012/10/hello-world-2/
help me plzz
great plugin however not working for me ;(
I’am using this configuration and there are no thumbs bring displayed am i missing something? [wp_cpl_sc is_thumb=True cat_id=3 css_theme=1 list_num=10 sort_using=1 sort_order=desc show_date=false show_author=false show_comments=false] I have latest install twenty-eleven with latest wordpress install. and how to set the size of the thumbs
It is is_thumb=”true”
Hi – Thank you for this plug in – but I am having the same difficulty – All the settings are for thumbs to show, but they are not – do I have to manually put code? If yes which php file.
Thank you – sorry if this is a dumb question.
great plugin however not working for me ;(
I’am using this configuration and there are no thumbs bring displayed am i missing something?
[wp_cpl_sc cat_id=1 list_num=4 css_theme=0 is_thumb="true"] I have install twenty-ten and wordpress 3.4.2
Hey there, First of all thank you for the great work!
My question is: Is there a way to display posts by category name instead of numerical id? I could not find one in the documentation.
Thanks again, Swashata! 🙂
Hi,
Great plugin! Thanks!!!
If I want to completely remove the comment at bottom of widget “Featuring Top X/Y of [category Z] how and where do I do it?
Many Thanks!
JF
I really need to decrese the heading/title font size, some of my post titles are long and force a causing the rest of the blog title to drop to the next line and cover the excerpt up etc.
Everything so far has been aweseome with this widget! Excellent work. Ill be donating some beer money soon!
Update: I’ve noticed on other sites using your tool that the titles do wrap to the next line very nicely… any reason its not wrapping on mine?
is there a minimum width?
Hi Swashata,
first sorry for my english 🙂 …
I’m not a CSS expert… but I wish reduce the font size of post title in shortcode.
What should I do? …can you help me, please ?
Thank you very much
Gian
Thanks for this plugin, we are using on our site rebuild formour foundation. As the people who will be managing content are not true web people we have one problem I keep having to manually fix. If when using the widget you have the cssset to none, each time it is opened to adjust or make changes it defaults to the light theme instead of showing the current none. Then they save ad have it mismatched on the site. What can we do to avoid this?
Kevin
Second Attempt the email would not let me verify it said expired right when I got it.
I am using this plugin to re-do a website that was not previously wordpress. This will make it easy for the non techie people to manage things. The one issue I have is that the widget does not remember that I have set the css to none causing it to default to the light theme each time a configuration is changed. How can I fix this?
Kevin
I’m trying to amend the list of posts (which are being displayed with shortcode) so they don’t show the beginning of the content. I would instead like it to only display the post excerpt. Is this possible? Also your site seems to be cutting off the content of your documentation when it goes past a certain point and it isn’t letting me scroll to see the rest.
How do I show all categories?
If I don’t want a new CSS Theme, how do I simply add new padding, magin properties:
.wp-cpl-widget li {
padding: 10px; !important
margin: 10px 0px; !important
}
New themes seem like overkill for changing 2 lines of code…
I cannot change the excerpt length. This is what I have on a page:
[wp_cpl_sc cat_id=4 css_theme=4 show_comments="false" sort_using=4 sort_order="asc" show_date="false" show_author="false" show_excerpt="true" excerpt_length=500]
but no matter what I set, it will not get longer. I want all the post test to show up. Have set as high as 75000
Hi,
this is a very helpful plugin. I got 2 questions. How can I favor excerpts over the posts text?
2nd question: there is a translation dir. Is there a .po file somewhere?
Thanks
this plugin have any sideeffect?
Hello and first of all THANX for this great plugin! Now i would like to know if there is possible to modify the colour of the post Title element from the CSS. I modified the background, thumb border colour, but no succeed to do it with the post title colour. Thank in advance.
Hello. I agree with everyone, awesome plugin. My question is can you edit the shortcode to include multiple categories per page? I’m trying to create a page with 3 different categories and I just would like all posts to be listed out.
Here is my current shortcode:
[wp_cpl_sc cat_id=30 css_theme=0 list_num=100 is_thumb=false show_comments=false sort_using=4 show_author=false show_date=false excerpt_length=250 optional_excerpt=true]
Thanks -SA
I love your plugin but I have a question about customizing the widget. Can it be configured to be two columns? I’m looking to set it up so that the top right item is the newest and the bottom left is the oldest post. Is there a way to set that up?
I want to display a list of a specific category in the front page, so I need to put directly in the template code. There’s a shortcode for this? Something like ?
use < ?php echo do_shortcode('[yourshortcode]'); ?>
got another question how could I localize
post_date)) . ‘ ‘; ?>
Many thanks for the great plugin!
I use the shortcode, but was wondering if there was any way to increase the length of the excerpt? I’d like to give a slightly more full preview of the posts, maybe double the current length?
I don’t see it in the documentation, so I suspect not, but I thought I’d ask!
I am trying to use the plugin to just show categories without no posts at all. When I use the shortcode [wp_cpl_sc cat_id=48 list_num=0 css_theme=2 ], posts are still displayed. I know it looks weird, but I would like on clicking on any main category (not the sub-cat) to see displayed just the links to the sub-categories. Is there a way to “force” the plugin to obey this string” list_num=0 “?? Merci!
For that, I think you can simply hardcode your output with HTML. There is no way to do what you are trying to achieve.