 Finally after loads of development, bug testing and feature implementation, I am glad to release my second WordPress Plugin, WP Category Post List. What the Plugin does is, gives you a fully configurable widget to show posts filtered by categories on your sidebar, footer (widgetized area). So, how it differs from other plugins of the same family? Well, just to start here are the complete feature list…
Finally after loads of development, bug testing and feature implementation, I am glad to release my second WordPress Plugin, WP Category Post List. What the Plugin does is, gives you a fully configurable widget to show posts filtered by categories on your sidebar, footer (widgetized area). So, how it differs from other plugins of the same family? Well, just to start here are the complete feature list…
#0: Feature:
- A total of 21 options to chose from. I have some feeling that this will increase over next release.
- Fully configurable widget title, category to display (Even if parent category or sub category), ability to modify the widget output (Default HTML unordered list or your own HTML) and much more.
- Enter the maximum number of posts, and also select how they should be sorted (date, id, comment etc) and in which order.
- Add your own Title, Teaser with custom tag support. For example %cat_name% will get replaced by the Category Name.
- Add Feed link beside the title. Show image link or simple text link. It is intelligent enough to know whether you have entered image URL or simple text.
- Add a Read More button below the widget which links to the category.
- Make sticky posts which will be added above the list with special theming. This will not count to the number of posts on the actual list and will not be verified if they belong to the category or not.
- Ability to exclude posts by their ID.
- Fully compatible with WordPress default featured image. Make a feature image from the post editor and it will be shown as thumbnail. Also you can change the thumbnail size globally from the plugin’s setting page. The plugin adds the featured image support if your theme does not already.
- Ability to turn on/off the thumbnails for different posts.
- Every designing is done via CSS Classes. So change them the way you want.
- Talking about CSS, it comes with 4 cool pre-installed themes. You can either use them or code your own theme. You have the ability to enter CSS class name for the widget, and the thumbnail wrapper.
- You have total control of HTML structure of the widget. It supports tag parameter which would get replaced by the plugin generated CSS classes. Say, if you enter <p class=”%list_class%”> to the Before Link option, then %list_class% will get replaced by wp-cpl-even, wp-cpl-odd or wp-cpl depending upon your configuration.
- Ability to add alternate wp-cpl-even, wp-cpl-odd CSS class to the list. Just tick the Alternate Link CSS and you are done.
- You can choose whether you want the link to open in new window or current window.
Now, that seems complete right? Now, lets get started with the installation and setup.
Important Note:
[box type=”info”] The documentation has been moved to a new place. Please click here to view the documentation.[/box]
And that was all. I hope this plugin will serve you good. Please give your feedback and in case of any error/bug let me know. I will find a workaround for that!

Pingback: Regenerate Thumbnail size for attachment images wordpress | InTechgrity
This plugin has saved me a tonne of work.. but I need it to have pagination! Anyway to make that happen?
Choose the number of posts to show and then it creates & displays pagination to index all of them in that category? pretty please?
h
I will keep that in mind for the next release 🙂
Awesome! When the site using it is live (next week or two hopefully) I’ll post up a link. Using it in a sneaky way! 😀
Thanks so much for this!
😉
http://www.cericushen.com/
Category based, fake galleries.
The user creates a post, chooses the category, inserts their image and sets a featured thumbnail.
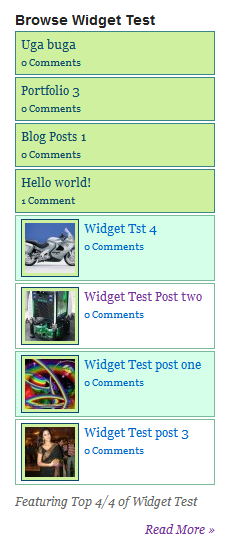
The posts are displayed as thumbnails in the sidebar, using the plugin, and link to the relevant post. Perfection!
🙂
Hilary, thanks for sharing. I’m about to redo my site and need a gallery to show my portfolio. LOVE this solution!
Hello, great plugin!
I’m interested to know if I could implant the script manually instead of using the widget? Also, is there a way I can alter it to list horizontally?
Thank you for your time and again, awesome plugin.
For horizontal you can edit the CSS. Currently there is not option to put this script manually except of using a widget. On future release, I will come up with a shortcode feature using which you can use this inside posts/pages etc.
I’m having a wicked hard time getting the CSS to style this list. I’ve opted to not use the default settings but still can’t add additional spacing between the li.
None of the CSS I’m setting is “taking”. Have you had any luck editing your CSS?
How do I get it to show the post date after the post title?
thx for a great plug-in
lee
Sorry this is currently not supported. But thanks for the idea. It will be implemented on the next release 🙂
Great plugin. Any idea when this will be released?
Thank you
Also, can I exclude posts from sub-categories?
Yes you can. You just need to know the ID of the posts
No I meant actually specify to not include sub-categories. The sub-category will contain hundreds of posts, its not really practical to list them individually ….
awesome plugin!
is there a way to exclude the current post?
or is the exclusion just working with id’s?
regards
No friend, exclusion just works with ids
Pingback: Il Blog di Webem-lab » Blog Archive » Elencare i post di una specifica Categoria con Wordpress
Is there a way to list all the categories?
The information I want to display in the widget is:
Category 1
Category 2
Category 3
Post 1 with thumbnail
Post 2 “” “”
Category 4
And the info now displayed is:
Category 1 (as the title of the widget)
Post 1 with thumbnail
Post 2 “” “”
Hi,
great work on the plugin!!!
I wonder if I can also use the original size of my thumbnails to display. Eg. my thumbnails are eg 300×120 but when generating thumbnails with the plugin, they are always eg 300×300. Is there a change to preserve the original image proportion instead of having same width and height.
Thanks
Markus
hi,
I want to show a list of posts that are in the same category as the one that is being read by the reader, but i dont want to show the list of posts when other links are clicked – such as when you are browsing the posts in a certain category.. any idea how i can do that?
Cheerz
Yes, i need that to. I want to show in every category a list of posts in that certain category.
I require the same functionality.
IF the widget class that the user sets encompasses the TITLE and all content of each WP Category Post List widget then this could be executed within styles. But as I understand it now, the class only appends to the list (or custom HTML) after the the TITLE (which I find very limiting).
If someone has a solution, or idea, I am all ears.
Why dont you use related post widget plugin?
This plugin has saved me a tonne of work.. but I need it to have pagination! Anyway to make that happen?
– How to insert code to theme ..
I do not want to use Widget .
thanks
I love the plugin, there’s one thing I was wondering if it could do, if not would it be easy to get it to do?
I need it to display the excerpt of the posts. Currently I have the thumbnail set to 125px and all that shows next to the image is the title. It would be nice to have a small bit of the post show up under the title.
Thanks again … Scott
Scott’s request is exactly what I was looking for. Displaying just the title is not sufficient, it cries out for an excerpt.
Hi,
The thumbnails aren’t showing up, I haven’t run the regenerate thumbnails plugin because I don’t want the thumbnails used around the site to change size, but from what i’ve been reading not running this shouldn’t cause them to not show up at all?
Thanks
Kate
Did you ever figure this out because I’m having the same problem where the thumbnails won’t show at all.
This looks fantastic! When do you expect the next version to be ready with the shortcode for pages/posts?
Great plugin, would it be possible to have a migration to display WP category posts lists in a post or page?
Is there a way to change the font and size of the words?
You can do it with CSS. Read the documentation
Great plug in! I am trying to insert an arrow image with a permalink to the post, but bloginfo(‘stylesheet_directory’) breaks in this plug in. It just prints out the path as text on the page and then the image src reads so you cannot see the image.
This is the line of code I inserted in line 217:
$post_output .= ‘a href=”‘ . get_permalink($post->ID) . ‘” title=”‘ . __(‘Permalink to: ‘, ‘wp-cat-list-itg’) . $post->post_title . ‘” target=”‘ . ((false == $instance[‘open_in’])? ‘_blank’ : ‘_self’) . ‘”>’;
$post_output .= 'a href="' . get_permalink($post->ID) . '" title="' . __('Permalink to: ', 'wp-cat-list-itg') . $post->post_title . '" target="' . ((false == $instance['open_in'])? '_blank' : '_self') . '">';Great plug in! I am trying to insert an arrow image with a permalink to the post, but bloginfo(‘stylesheet_directory’) breaks in this plug in. It just prints out the path as text on the page and then the image src reads so you cannot see the image.
This is the line of code I inserted in line 217:
$post_output .= 'a href="' . get_permalink($post->ID) . '" title="' . __('Permalink to: ', 'wp-cat-list-itg') . $post->post_title . '" target="' . ((false == $instance['open_in'])? '_blank' : '_self') . '">';also, is there a way to include the excerpt section of an entry in this list?
I figured it out.
i’m also trying to include exerpt with this plugin. How did u manage to do this?
thanx 😀
Rich, How did you code the excerpt section in?
can u share the solution to include EXCERPT in the list?
I would also like to know how you modified the plugin to display excerpts following the title.
Hello gentlemen,
I’m also interested in trying to include the excerpt below the title.
Can you explain how this is done?
Thanks in advance!
Anybody found solution? :/
Hi Rich, I would love to know how you got excerpts to work with this plugin. It’s driving me nuts. Thanks!
Rich,
You appear to be the only person on the planet with this knowledge. Is there any way that we can convince you to share it with us?
It looks like it would be as easy as adding ” . get_the_excerpt($post->ID)” at the end of the “Add up the actual permalink and post title” section, but that doesn’t seem to work.
Can i add link to the category , through TITLE
yes i want to add link to title of widget to got to the category page when clicked .
PLease , the only thing missing in the plugin
CAN YOU GUIDE ???? PLS
Just thank you. 🙂
Hi there,
Great plugin!
Is there any way of showing the excerpt of the post?
Hi,
I love this plugin, but I’m having trouble with the styling (I’m not a coder!) I’d like to include the post date and author with the post title. Using Firebug I can make it look (almost) how I’d like it to, but I have no idea how to actually style it this way. Is it possible?
Post Name by Author on Date
Great plugin!
Tim
Hi Swashata,
thank you very much for this great plugin! It does a great job on my website.
I found just one little bug: The automatic picture/text detection for the RSS feed does not seem to work. Every picture URL I enter is being displayed as text. I tried both .png and .jpeg files, 20x20px in size. Is there a way to “tell” the plugin that it has to interpret the input as a picture?
Best regards from Germany!
zeitweise
Hi,
is there a way to generate a numbered list? I want to create a top 10 widget.
thanks!!
Sounds like a good option for the v2
Btw, you can do this now as well.
From the advanced option, select list style to custom.
Then put <ol> and </ol> before and after widget.
Also put <li> and </li> before and after link.
Thx a lot for this very useful plugin Swashata, I’m just wondering how to set the category link on the TITLE (make widget title link), not only with the Read More link … I tried to modify wp-category-post-list.php, but your code is too complex for me 😉
THx for any help 🙂
I will incorporate this feature on the next release
for the moment I managed to write %cat_name% in the specific input field, it’s not perfect because I had to delete “strip_tags” when code is sanitized line 323 “$instance[‘title’]= strip_tags($title);”, and the link is not dynamic, but it works for my purpose ….
THX to include this feature on the next release so ^^
This is a nice plugin. I’m trying to pull in custom fields in my list of posts. So instead of The title, thumbnail, and excerpt, it shows, title, thumbnail, SRN (custom field), and price (custom field).
That is not directly possible. Infact it is not the primary objective of this plugin to do such things. You may hire us to develop something like that though
I’ve done this myself in the category archive, it was extremely simple, I just need it on the home page now, grrr. Thanks for your response!
Cool. I am working on the next version of the plugin with short tag support.
I have php5 installed, but it gave me an error msg that I can’t install without php5?
Any workaround if this is an error?