
Previously we gave you some informative list of “color scheme generator” and “Icon & bg-patternt provider” Web sites. I hope you have enjoyed exploring the free resources! Many of my friends have asked me how to create dropdown menus using CSS! Although we previously have included a similar post on creating dropdown menus but that requires some JS knowledge and much work for making the CSS! In case you dont want to get your hand dirty on the codes, the following web-sites will be perfect for you to get ready made and FREE dropdown CSS navigation menu [also known as nav-menu]. So please read on…
1. CSS based dropdown Menu collection:
A.Free CSS Drop-Down Menu Framework :
My favorite! So far I have preferred only this site to fulfill my CSS menu needs! They give templates for dropdown menus from simple horizontal multilevel menu to many premium websites menus. My favorites are Nvidia menus and MTV.com menu! Download their package and open it up through browser so see examples. Simply open the .html files using Notepad++ or Crimson editor to get the source code
B. CSS Menu maker:
Supports Vertical, Horizontal and dropdown CSS menus. Also include plugins for your dreamweaver website. Simply find, customize and download the source code without making a single hand code! Keep exploring
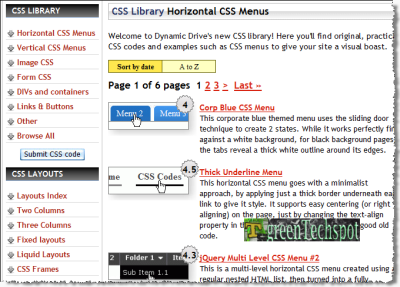
C. Dynamic drive CSS library:
Some huge and useful collection of CSS menus to fulfill all your needs! Dynamic drive is one of my favorite
The above three sites should make you satisfy! Read on to get some advanced level Dropdown menu! One thing you should take into account is using jQuery Nav-manu can make your page load slow!
2. JS and jQuery based dropdown menu collection
A. Create a Multilevel Dropdown menu and improve it via jQuery:
Excellent tutorial guiding you to build your own jQuery based good looking navigation menu. Source code and example also available.
B. Make an Apple style jQuery based CSS menu:
A very much good looking menu decorating your website! Visit the link to get the impression.
C. Creating a fading menu using CSS and jQuery:
Make your CSS dropdown menu animate when clicked! Great menu to attract your user’s views
3. Best Aggregators
Give links to other dropdown menu generator sites…
- 30 Free CSS Based Navigation menus
- 300+ jQuery, CSS, MooToo and JS navigation
- 15 excellent jQuery navigation
4. Free online CSS menu builder:
You can also try out these cool and free online service to built your CSS Menu online without any software or coding
A. http://www.izzymenu.com/
B. http://www.cssmenubuilder.com/home :
And that it!! Hey its quite a big collection isn’t it! Tryout the first 3 links given! Those are my favorites… Also do let
us know which of the mentioned generator/Site you have liked!







Thanks for some other magnificent post. The place else could anyone get that type of info in such an ideal approach of writing? I’ve a presentation subsequent week, and I’m on the search for such information.