 This morning we talked about YSlow Firebug Addon and how to use it for increasing performance of your website/blog. But the discussion is actually incomplete if we don’t talk about the Google’s Firebug addon » Page Speed. Basically this extends Firefox’s Firebug Addon with more functionability from Google’s Webmasters tool. With this addon you can see what Google thinks about your site and how you can make it better! Now who don’t want to please the big G! So here we are giving a quick tutorial on using the cool piece of Firefox addon.
This morning we talked about YSlow Firebug Addon and how to use it for increasing performance of your website/blog. But the discussion is actually incomplete if we don’t talk about the Google’s Firebug addon » Page Speed. Basically this extends Firefox’s Firebug Addon with more functionability from Google’s Webmasters tool. With this addon you can see what Google thinks about your site and how you can make it better! Now who don’t want to please the big G! So here we are giving a quick tutorial on using the cool piece of Firefox addon.
#0: Requirements and installation:
As before, you need to have Firefox along with firebug. If you don’t have it already you can get them here:
Recommended reading:
Then all you have to do is install Page Speed Addon by Google.
#1: Using Page Speed for analyzing your site:
This pretty easy and straight forward. All you have to do is:
- Open you site on a tab.
- Click on the Firebug icon from the taskbar then navigate to the Page Speed tab.

- Now just hit on the Analyze Performance button and everything else will be taken care of…
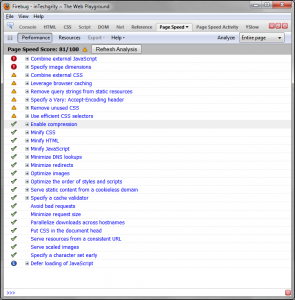
After that you will be given a complete score of your site according to the performance! Have a look at the report of ours…
#2: Browsing the resources (css, images, js etc):
The best feature about Page Speed is, you can easily navigate through the resources your site is using from the resource tab. This will not only show the resource type and size but also the header requests sent and received while GETing the resource. For example have a look at here…
It shows that no cookie is being sent on requesting the file from cdn.intechgrity.com which is a good practice for serving static contents…
Well there are more to explore! If you want to look into the rule using which page speed grades your site, have a look at here. Do let us know how your site did with page speed and how you have used it to increase the performance of your site! If you run into any trouble, feel free to ask here!



Pingback: Google Page Speed | Revert Graphics
wao this very good yput artikel
i want to know about google page speed addon for firefox